A Figma Plugin for Design Tokens?

I recently began exploring Figma's developer API to try and make a few processes a bit better at the day job.
It all started out with a problem we were facing when trying to make our hand-off for design system components a bit easier between design and engineering - so I started fumbling around with building a custom plugin to find a way to help ease that burden.
I was first inspired to venture into building a plugin after browsing other indie plugins and reading about Spotify's in-house plugins.
Resources
If you're interested in building a plugin to fix a problem on your own projects, here are a few resources I used:
What do I need to know?
If you're familiar with some basic web development, and even if you're not, building Figma Plugins is really easy - it would be helpful to know:
- HTML
- CSS
- JavaScript (Typescript helps!)
- React (with Figplug)
Building the design token plugin
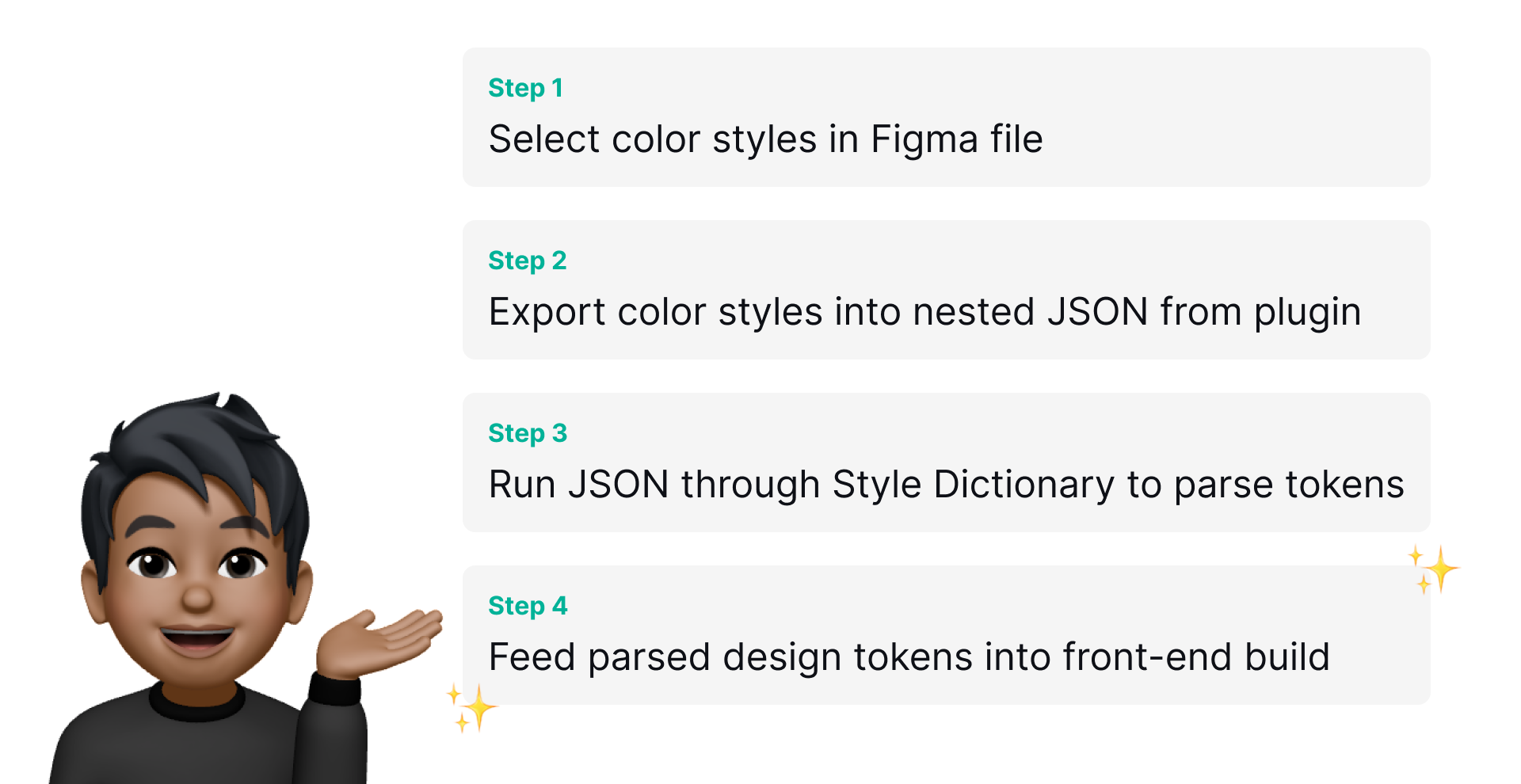
Let's start off with the flow we want the plugin to solve:

Working out some bugs, but I'll upload screenshots soon!